Как нарисовать аниме в Фотошоп
Итак, добро пожаловать снова
в мой очередной урок от меня (Juu-Yuki). Я решила создать этот урок
из-за большого количества просьб. Ну, это не совсем урок… это больше
похоже на детализированный процесс. Прежде чем начать, я хотела бы
отметить, что этот урок только для планшета. Прошу прощения у
пользователей мыши, но я не буду освещать приемы ее использования.

Все, что вы найдете здесь – мои персональные навыки. Читайте на свой страх и риск, поскольку я не профессионал.
Для этого урока я использовала следующее:
- Планшет
-Photoshop
- Напиток с Алоэ Вера (не потребуется  xD xD
Шаг 1. Итак, начнем. Прежде чем что-либо делать, мы должны для начала
все набросать. Уделите этому время и сохраняйте предельную точность.
Если набросок слишком неопрятный, вы не сможете обвести контур.
На этом изображении вы видите мой набросок Мукуро. Разве он не милый?
Кхе-кхе… Обратите внимание на яркие линии. Я всегда использую
ярко-голубой цвет для своих набросков, поскольку он радует мой глаз.
Выберите яркий цвет, который нравится вам, и работайте с ним.

Шаг 2. Теперь, что касается контура. Я уже создавала урок на тему того,
как я делаю линии, поэтому посмотрите его в моей галерее.
Итак, после того, как вы закончите обрисовывать весь рисунок, у вас должно быть что-то, похожее на это:

Важно! Чем аккуратнее вы будете работать, тем проще вам будет добавлять
базовые цвета. Всегда увеличивайте изображение до 200%, чтобы проверить
все линии. Могут быть ошибки, которые в уменьшенном виде не видны. Если
вы не проверите их перед раскрашиванием, то можете столкнуться с
проблемами. Я объясню о них позже.
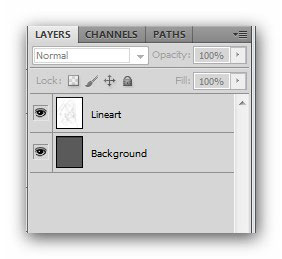
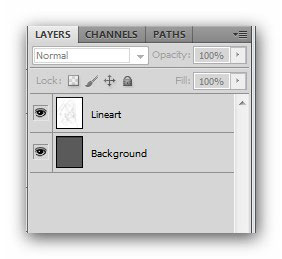
Шаг 3. Создайте слой под своим
контуром (lineart) и назовите его «фоновый» (background). Это будет ваш
фоновый слой, и он будет с вами до окончания работы. Залейте его любым
цветом, каким захотите, то убедитесь, что он не тусклый и не слишком
яркий. Лучше всего подойдет нейтральный серый (neutral grey). Фоновый
слой станет вашим лучшим другом. Он поможет вам видеть все яркие цвета.
 Ваши слои должны выглядеть следующим образом: 
Шаг 4. Так-так, следующее, что я сделаю – наложу цвета, которые я буду
использовать в работе, на новый слой. Он включает мои базовые цвета,
блики и тени. Просто нарисуйте этими цветами прямо на новом слое.

Несмотря на то, что я сказала, что буду использовать все цвета, вы
должны знать, что это не абсолютная правда. Во время раскрашивания я
часто склоняюсь к смешиванию разных оттенков. Цвета, которые определены
сейчас, не будут точно теми, которые я буду использовать в работе.
«Тогда зачем ты накладываешь эти цвета?» - спросите вы. Затем, что они
определяют основу и дают мне основное представление того, какого
диапазона цвета будут использоваться. Это лучше, чем вслепую выбирать
цвета прямо в процессе раскрашивания. Правда? Правда? РРррр… Не
обращайте на меня внимания.. Просто я странная. Ха-ха-ха! Мда…
продолжим.
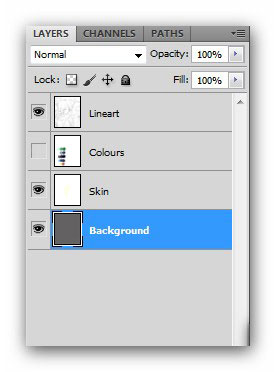
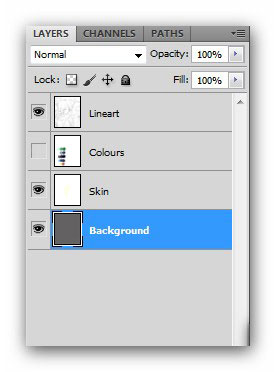
Шаг 5. Еще не запутались? Позвольте мне направить вас
в нужное русло. Вот как должны выглядеть ваши слои. Переименовывание
слоев очень поможет вам в процессе работы… поверьте мне. Раньше я
никогда этого не делала. Это была основная причина того, почему я так
долго создавала свои работы – просто я тратила много времени на поиски
одного нужного мне слоя среди всех остальных.

Видите новый слой, который я назвала skin (кожа)? Это слой, где будет
накладываться цвет кожи. Также обратите внимание, что палитра цветов
(colours) спрятана. Когда она нам снова понадобится, мы просто включим
ее снова и воспользуемся пипеткой (color picker) для взятия образца
цвета. Мой маленький хитрый прием 
Шаг 6. Для следующего шага нам потребуется использование инструмента
Лассо (Lasso). Это та часть, которую вы быстро проделаете с помощью
планшета. Практика будет только на пользу.

Теперь убедитесь, что выбран нужный цвет и залейте выделенную область с
помощью инструмента Заливка (Paint Bucket) (G) или нажмите сочетание
клавиш Alt+Backspace. Учите горячие клавиши, потому что они сохраняют
время. $100 тому, кто придумал горячие клавиши 

Шаг 7. Ха-ха-ха! Мы перешли к веселой части. Возьмите инструмент Ластик
(Eraser) и начните стирать. Да… Вы не ослышались… Стирать!!! Вы можете
воспользоваться Волшебной палочкой (Magic Wand), но она оставляет
неровные края. Видите? Видите? Вот почему я говорила, что нужно делать
контур как можно точнее. Все, что я говорю – важно.

Шаг 8. Вот как должно выглядеть изображение после того, как вы
закончите. Это так сексапильно, не правда ли? Верьте или нет, но чем
больше вы это будете делать, тем быстрее у вас будет получаться. Я
закончила стирать кожу меньше, чем за 5 минут

Шаг 9. Проделайте то же самое со всеми частями. Не забывайте создавать
для каждой части новый слой. Та-дааа! Вот и все. Один Мукуро с базовыми
цветами готов.

Шаг 10. Давайте посмотрим на слои. Видите, как они аккуратно выстроены, и каждый из них имеет свой отдельный цвет?

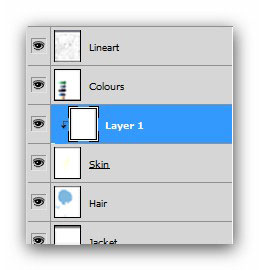
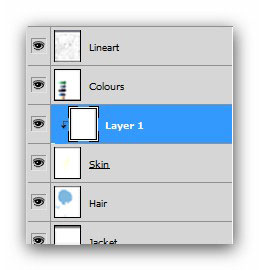
Теперь, когда базовые цвета установлены, начнем с затенения. Создайте
новый слой и примените его, как обтравочную маску (clipping mask).
Прим. переводчика: Обтравочная
маска позволяет применять слой в пределах слоя, находящегося ниже. В
данном случае, когда вы будете накладывать цвета для образования тени
на лице, они не будут выходить за его пределы, определенные слоем Skin
(кожа) (где вы накладывали базовый цвет на лицо). Чтобы создать
Обтравочную маску, можно воспользоваться следующими способами: прежде
всего необходимо создать слой НАД тем слоем, к которому вы будете
применять эффект тени или какой-либо другой эффект. Затем при активном
новом слое перейдите к меню Слой (Layer) – Создать обтравочную маску
(Create clipping mask). Можно использовать другой способ – зажать
клавишу Ctrl, навести курсор на область между слоями (новым и тем, в
пределах которого будет применяться новый слой), пока он не превратится
в стрелку с двумя кружками черного и белого цвета, затем кликнуть по
этому месту. Ну, и, на мой взгляд, самый быстрый способ –
воспользуйтесь горячими клавишами Alt+Ctrl+G. На рисунке показано, как
должен выглядеть слой, когда к нему применяется обтравочная маска.

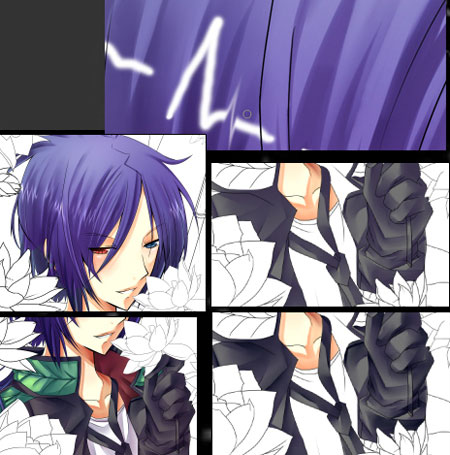
Шаг 11. Возьмите образец самого яркого цвета тени и задайте источник
света. Здесь свет падает сверху слева. У меня не очень хорошо идут дела
с освещением и материей, поэтому я часто пробую различные варианты.
Просто начните с подбора цвета вашей тени.
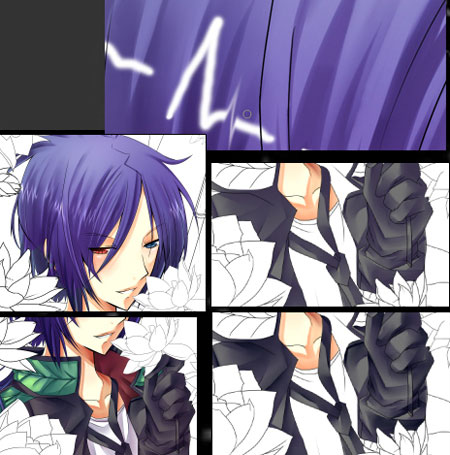
После того, как вы
добавите свой первый цвет, переходите к более темной тени. Здесь я
использую цвета немного темнее, но не слишком темные. Посмотрите, как я
изменила цвета, которые я выбрала вначале урока. Подбирайте цвет
интуитивно, поскольку я тоже подбираю его наугад.

Смешайте два цвета с помощью инструментов Размытие (Blur) или Палец
(Smudge). Убедитесь, что они тщательно и аккуратно смешаны. 
На изображении показаны цвета до и после смешивания. Мне до сих пор
кажется, что получается немного грязновато, но стоит немного
поработать, и вы добьетесь своего. У каждого свой собственный стиль.  Шаг 12. Мы закончили работать над кожей. Чтобы добавить чего-то особенного, я создам немного светлых румян на его щеках.

Начиная с этого шага, просто повторяйте шаги, описанные выше, применяя их к каждой части.
Шаг 13. Добавление бликов довольно простое занятие. Просто нарисуйте
произвольные неаккуратные линии, а затем используйте инструменты Ластик
(Eraser), Палец (Smudge) и Размытие (Blur), чтобы подправить их.
 Шаг 14. Начните добавлять базовые цвета к лотосу. 

Брррр… я засыпаю. Лотос отнимает так много времени. Но… мы медленно продвигаемся вперед.
Лотосы и стебли готовы. Ой, я забыла одну вещь. Трезубец Мукуро мы
сделали сразу после того, как закончили раскрашивать его одежду. Я
забыла сделать его скриншот.

Шаг 15. Мы закончили. Для добавления некоторых штрихов я приблизила
изображения и внесла некоторые корректировки по всему изображению. Я
также добавила дополнительные пряди волос и немного изменила цвет
контура.

Измените некоторые блики и цвета. Добавьте фон и другие дополнительные
штучки. Вот конечный результат. Прошу прощения, если урок был
недостаточно четким. Сейчас поздняя ночь, и мне хочется спать. Надеюсь,
я помогла некоторым людям. Спасибо за прочтение.

Автор: Juu-Yuki
|