Подготовительные работы:
Нам понадобится несколько хороших
изображений спортивного автомобиля. В данном уроке была использована
Тойота FT-HS Hybrid. Вы можете найти картинки просто задав на поисковых
сайтах слова «спортивные автомобили».
Все права на эти ресурсы принадлежат их уважаемым владельцам.  Шаг 1- Установка заднего фона
Создайте новый документ размером 900 на 550 пикселей. Установите цвет
переднего фона на #6D6C67, а заднего на #FFFFFF. Заполните слой фона
Линейным градиентом (Linear Gradient) сверху вниз.  Шаг 2а – Формирование шапки
Откройте передний вид автомобиля и определите на картинке те части,
которые могут быть использованы для формирования шапки. В этом уроке
использовано часть бампера, т.к. он имеет красивые изгибы. Используя
инструмент Перо (Pen Tool), обведите нужную часть.  Шаг 2b – Формирование шапки
Кликните правой клавишей мышки по контуру и выберите Образовать выделенную область (Make Selection).
Выберите инструмент Перемещение (Move Tool) и перетащите выбранный
фрагмент в документ выше слоя заднего фона. Зайдите в Редактирование
> Трансформирование > Отразить по вертикали (Edit > Transform
> Flip Vertical) и поместите фрагмент возле правого верхнего угла.  Шаг 2c – Формирование шапки
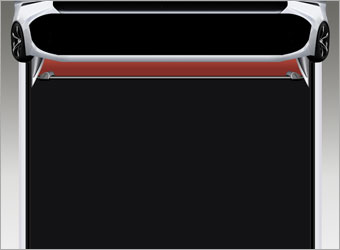
Теперь потребуется увеличить длину верхней полосы. Используя инструмент
выделения Прямоугольная область (Rectangular Marquee Tool) выделите
небольшой кусочек верхней полосы. Нажмите Ctrl+C для копирования и
Ctrl+V для вставки. Возможно, эту операцию придется повторить, даже
несколько раз. Объедините все вставленные полосы с помощью инструмента
Перемещение (Move Tool), как показано на изображении внизу.  Шаг 2d – Формирование шапки
У нас есть готовая часть шапки. Теперь займемся нижней частью. На одном
из изображений есть тоже красивые изгибы. Используя инструмент Перо
(Pen Tool), повторите шаги 2a и 2b, за исключением трансформирования.  Шаг 2e – Формирование шапки
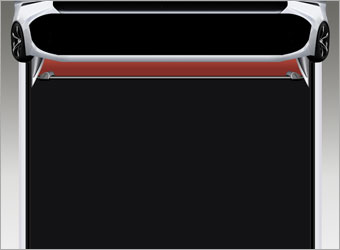
Поместите вырезанную часть ниже верхнего изображения так, чтобы было
похоже на рамку. Если нужно, используйте инструмент Ластик (Eraser
Tool) с малой жесткостью, чтобы соединить 2 изображения. Обычно
достаточно немного убрать края.  Шаг 2f – Формирование шапки
Так же как в шаге 2c, нам нужно растянуть нижнюю часть шапки.
Используйте инструмент выделения Прямоугольная область (Rectangular
Marquee Tool), сделайте выделение нижнего фрагмента на 1 пиксель.
Зайдите в Редактирование > Свободное трансформирование (Edit >
Free Transform) и затем растяните полосу в левую сторону.  Шаг 2g – Формирование шапки
Теперь перейдем к последней части шапки. С помощью инструмента Перо
(Pen Tool) вырежьте одно из колес. Не забудьте включить некоторые части
машины также, потому что они будут полезны для дальнейшей работы.  Шаг 2h – Формирование шапки
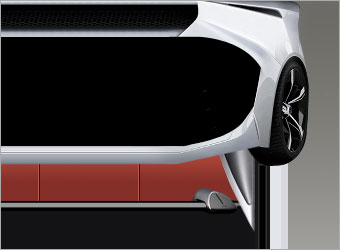
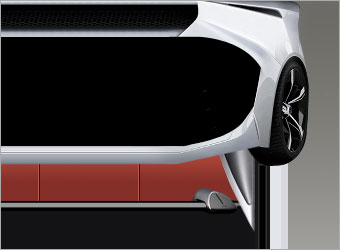
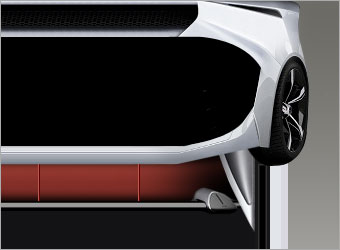
Перетащите фрагмент с колесом в документ и поместите его как показано
ниже. С помощью инструмента Ластик (Eraser Tool) с малой жесткостью,
соедините все 3 изображения, чтобы они выглядели как одно целое.  Шаг 3a – Формирование боковой части
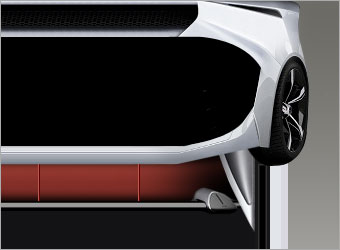
На изображениях-источниках не было возможности найти подходящие формы
для боковой части. Поэтому, просто создайте новый слой ниже шапки
(назовите его «белые линии»), и нарисуйте 3 вертикальные полосы.
Использовались следующие цвета (слева направо): #BDC0C5, #FFFFFF и
#DAD7E0.  Шаг 3b – Формирование боковой части
Создайте новый слой ниже слоя «белые линии». Назовите его «черные
линии». В данном случае была нарисована линия цветом #222222. Это для
того, чтобы создать контраст в том месте, где белые внешние линии
соприкасаются черными внутренними частями.  Шаг 3c – Формирование боковой части
Найдите другую часть, которая может быть использована как фрагмент
боковой части. Вырежьте понравившуюся часть с помощью инструмента Перо
(Pen Tool) и перетащите его в документ.  Шаг 3d – Формирование боковой части
Зайдите в Редактирование > Трансформирование > Отразить по
горизонтали (Edit > Transform > Flip Horizontal). Используйте
Свободное трансформирование (Free Transform) для поворота фрагмента
так, чтобы он подошел к уже существующему фрагменту.  Шаг 4а – Формирование навигационной панели
На данном этапе нам нужно сформировать площадку для навигационных
кнопок. Вырежьте часть картинки с помощью инструмента Перо (Pen Tool)
как показано ниже  Шаг 4b – Формирование навигационной панели
Поместите фрагмент как показано ниже. Используйте инструмент выделения
Прямоугольная область (Rectangular Marquee Tool), сделайте выделение
нижнего фрагмента на 1 пиксель. Зайдите в Редактирование > Свободное
трансформирование (Edit > Free Transform) и затем растяните полосу в
левую сторону.  Шаг 4c – Формирование навигационной панели
Объедините все созданные слои, кроме заднего фона. Продублируйте этот
объединенный слой и зайдите в Редактирование > Трансформирование
> Отразить по горизонтали (Edit > Transform > Flip
Horizontal). Совместите 2 части, согласно ширины Вашего будущего
интерфейса. Создайте новый слой ниже интерфейса, назовите его «основа».
Заполните пустое место разными цветами. В данном случае использовались
цвета #000000, #8E352C и #131315.  Шаг 4d – Формирование навигационной панели
Создайте новый слой выше слоя «основа» и назовите этот слой «линии».
Нарисуйте двойные линии для отделения кнопок. Используйте цвета #BA594A
и #5C0000.  Шаг 4e – Формирование навигационной панели
Создайте новый слой выше слоя «линии» и назовите этот слой «тени».
Используя инструмент Мягкая Кисть (Soft Brush Tool) с цветом #000000,
нарисуйте несколько теней вокруг навигационных кнопок как показано
ниже.  Дополнительно:
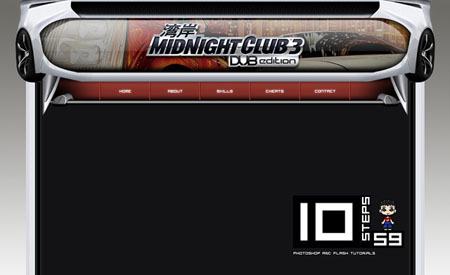
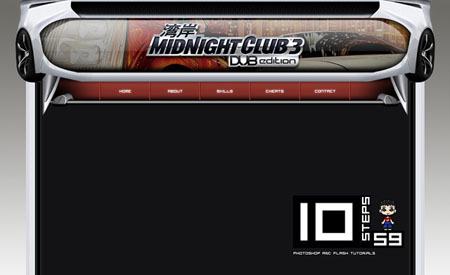
Теперь можете добавить картинки и надписи для завершения интерфейса.
Например, в этом уроке использовались логотип и скриншоты из Midnight
Club 3. Данный урок показывает только базовые методы для создания
интерфейса с помощью изображений машин. Можно использовать даже
мотоциклы и грузовики. Наслаждайтесь уроком!

|