
Описание:
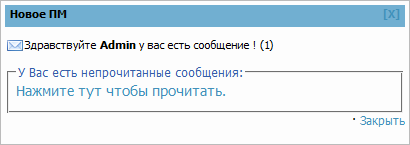
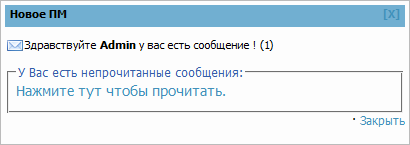
При новом ЛС, появляется всплывающее js-окно. Подобный скрипт был на движке Dle.
Автор и источник:
Неизвестно Установка:
Копируем скрипт и вставляем между <head> и </head>:
Code <style type="text/css">.cpmpopup {position:absolute;top:0px;left:0px;width:100%}div > div.cpmpopup {position:fixed;}</style>
<!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#upmpopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px');position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px');left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px');}</style><![endif]><![endif]-->
<div id="ppmpopup">
<div class="cpmpopup" id="upmpopup">
<!--BODY PM START-->
<style type="text/css">
#newpm { position:absolute; height:135px; width:400px; padding:4px; background-color:#FDFDFD; border:1px solid #BBBBBB; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; line-height:135%; filter:progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=4); }
#newpmheader { padding-left:5px; padding-right:5px; padding-top:2px; height:20px; color:#000000; font-weight:bold; background-color:#71AFD1; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; cursor:move; }
#newpm a{ background:transparent; color:#4191BA; text-decoration:none; }
#newpm a:hover{ background:transparent; color:#FF0000; text-decoration:underline; }
</style>
<div id="newpm" style="display:none;">
<div id="newpmheader">
<div style="float:right"><a href="javascript://" onclick="document.getElementById('newpm').style.display='none'; return false;">[X]</a></div>
<div title="Новое ПМ">Новое ПМ</div>
</div>
<!--/--><!--/--><img src="http://freemanager.ucoz.com/_ph/2/2/712628937.png" align="left" border=0><!--/--><!--/--> Здравствуйте <b>$USERNAME$</b> у вас есть сообщение ! ($UNREAD_PM$)
</p>
<fieldset>
<legend><font style="font-size:12px; color:335EA8;">У Вас есть непрочитанные сообщения:</font></legend>
<div style="overflow:auto; width:380px; height:20px;">
<font style="font-size:14px;"><a href="javascript://" onClick="window.open('/index/14','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350') || alert('Отключите блокировку всплывающих окон!'); return false;">Нажмите тут чтобы прочитать.</a></font>
</div>
</fieldset>
<div align="right" style="font-size:12px;">
· <a href="javascript://" onclick="document.getElementById('newpm').style.display='none'">Закрыть</a>
</div>
</div>
<!--BODY PM END-->
</div>
</div>
<!--SCRIPT PM START-->
<script type="text/javascript" src="http://freemanager.ucoz.com/_ld/0/76_npbms.js"></script>
<script type="text/javascript">document.getElementById("ppmpopup").style.height=document.getElementById("upmpopup").offsetHeight+'px';</script>
<!--SCRIPT PM END--> |