
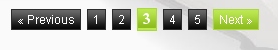
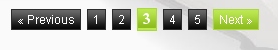
Code .catPages1 {
padding:3px;
margin:3px;
text-align:center;
color:#ffffff;
}
.catPages1 a:link {
padding: 2px 5px 2px 5px;
margin-right: 2px;
border: 1px solid #2C2C2C;
text-decoration: none;
color:#ffffff;
background: #2C2C2C url(http://site-best.ucoz.ru/forum_prkstr/21.gif);
}
.catPages1 a:hover, .catPages1 a:active {
border:1px solid #AAD83E;
color: #FFFfff;
background: #AAD83E url(http://site-best.ucoz.ru/forum_prkstr/22.gif);
}
.catPages1 b { border:1px solid #AAD83E;
padding: 0px 5px 2px 5px;
margin-right: 2px;
color: #FFFfff;
background: #AAD83E url(http://site-best.ucoz.ru/forum_prkstr/22.gif);} 
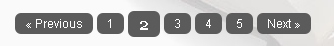
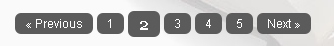
Code .catPages1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.catPages1 a:link,
.catPages1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.catPages1 a:hover {background-color:#5c5b5b;}
.catPages1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.catPages1 b,
.catPages1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;} 
Code .catPages1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.catPages1 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.catPages2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.catPages2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlockuz1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited,
.pagesBlockuz1 a:hover,
.pagesBlockuz1 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;font-size:11px;
font-weight:bold;}
.pagesBlockuz1 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.pagesBlockuz1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited,
.pagesBlockuz2 a:hover,
.pagesBlockuz2 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;font-size:11px;
font-weight:bold;}
.pagesBlockuz2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.pagesBlockuz2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlock1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited,
.pagesBlock1 a:hover,
.pagesBlock1 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;}
.pagesBlock1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}
.pagesBlock2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock2 a:link,
.pagesBlock2 a:visited,
.pagesBlock2 a:hover,
.pagesBlock2 a:active {text-decoration:none;
color: #6D6D6D;border: 1px #999999 dashed;
background:#ffffff;
padding:3px 10px;
font-size:11px;
font-weight:bold;}
.pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;}
.pagesBlock2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} |